
Let students put what you're studying in MOTION. Animation is easy with stop motion Google Slides. (Icons via The Noun Project with NounPro account.)
For years (centuries ... really, millennia), students have had access to paper. And with that, they've been able to gather their ideas and turn them into static, two-dimensional images.
To put those images in motion ... well, that's been trickier over time.
Technology made that possible with the creation of animation software. (Although who never tried making flip-book animation in the corner of their notebooks while bored in class???)
Animation software can be expensive and tricky to learn.
Here's the great thing ...
You don't need animation software today.
You just need a free digital tool that everyone has access to.
Google Slides. (Yes, PowerPoint and other slide presentation tools will work, too.)
With a few steps and some creativity, Google Slides can become a powerful animation tool that most students -- little to big -- can wield.
In this post you'll see ...
- how to create stop motion animation with Google Slides
- how students can present it to each other (or a larger audience online)
- how it can be used in the classroom
- some cool example animations
This is cool! How do I do it?
Basically, you're going to create a slide. Then duplicate it and move something. Then duplicate that new slide and move something.
Over and over and over again. When you're done, you'll flip through the slides quickly and it'll look like your creation is in motion!
Want to watch the whole thing in video? I created this great tutorial video that will walk you through the whole process (below).
Or, if you're short on time and want to cut to the chase, the step-by-step is below the video!
0:45 -- Create your slide animation
9:20 -- Ways students can present their animations
18:07 -- Bitmoji in slides animations
20:05 -- Draw your own images for animations
23:00 -- Examples from the classroom
1. Start out by creating a blank Google Slides presentation.
(Trust me ... if you've never done this before, you'll want to create one while I show you the steps. It's fun.)
(Go ahead ... click here to create a new Slides presentation ... I'll wait here 'til you're done ...)
See, that was easy, wasn't it? No loss of life or limb, even!
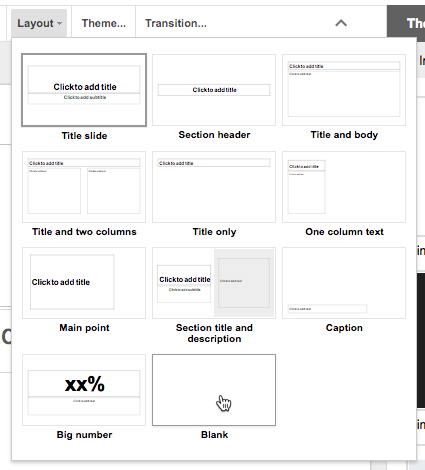
I like to clear all the stuff off my slide to have a blank canvas. You can use the "Layout" button in the toolbar (when you don't have anything selected).
2. Start designing the first slide.
Your animation will consist of LOTS of slides, but the hardest part is creating the first one. This will be the basis of the entire animation.
Create your first slide. Use whatever you need: shapes, lines, text, images ... whatever!
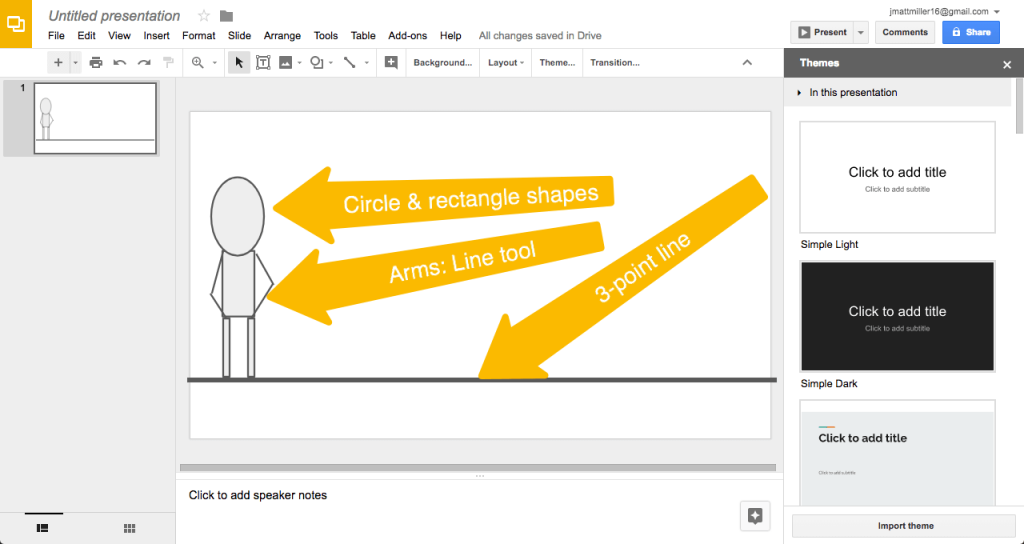
I created my first slide (below) out of lines and shapes.
(Note that line is three points wide (thickness) and NOT a three-point arc in basketball.) (Sorry ... dad joke ... can't help it!)
3. Duplicate your first slide.
When you have your first slide designed, the hardest step in the whole process is over!
Right click (or two-finger tap with a Mac laptop or Chromebook) the thumbnail of the first slide. Then choose "duplicate slide."
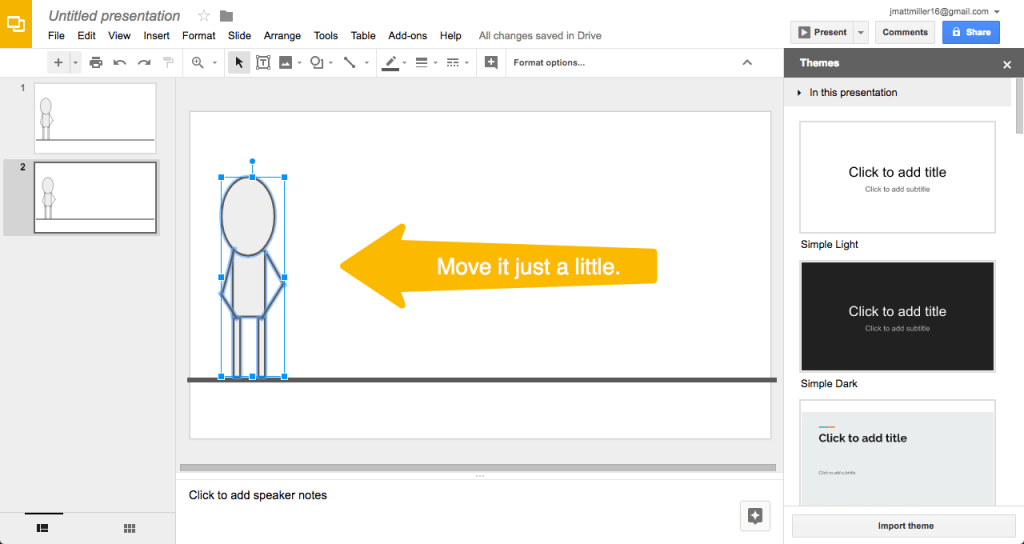
4. Move something on the second slide to start the animation.
Decide what you're going to animate. You'll start your animation by moving the object(s) slightly in the direction you want to animate it/them.
The more you move that object, the bigger the object "jumps" each time you advance to the next slide in your animation.
- Bigger "jumps" mean less slides and faster animation.
- Smaller "jumps" mean more slides and smoother, slower animation.
For this animation, I selected the person in my slide and did a big "jump" by hitting the right arrow key about three times.
5. Duplicate your second slide.
Same deal as before. Once you're done with that second slide, right-click it and duplicate it.
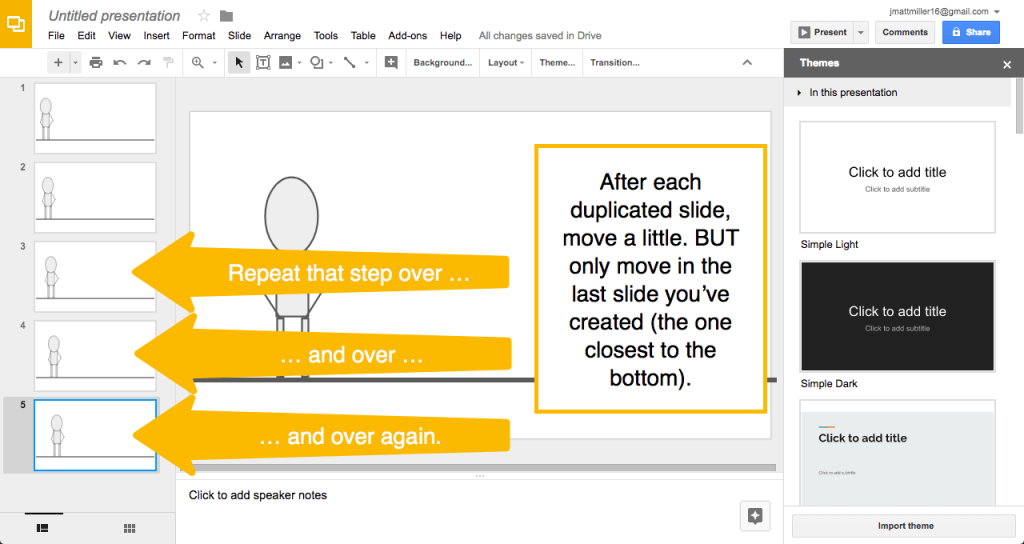
6. Repeat this process over and over again until your animation is complete.
Wash, rinse, repeat. It takes as long as it takes to finish your animation ... you decide!
Note: When you duplicate slides, make sure you ONLY duplicate the last slide. For the animation to look right, that's the only one you can modify, too. If you realize you need to change something in a previous slide, you'd better delete all of the slides after it and start them over.
But how can I make my animation even cooler?
Ooh, this is where it gets fun. Here are a few ideas:
Get creative with the characters you create.
Notice that I was just moving my character slowly to the right -- and that his arms and legs weren't moving.
I started moving his arms to make it look like he was waving ...
Add some text with the speech bubble callout.
Characters can interact with each other in animations, too!
You can use the callouts under the shapes tool to add speech bubbles and thought bubbles.
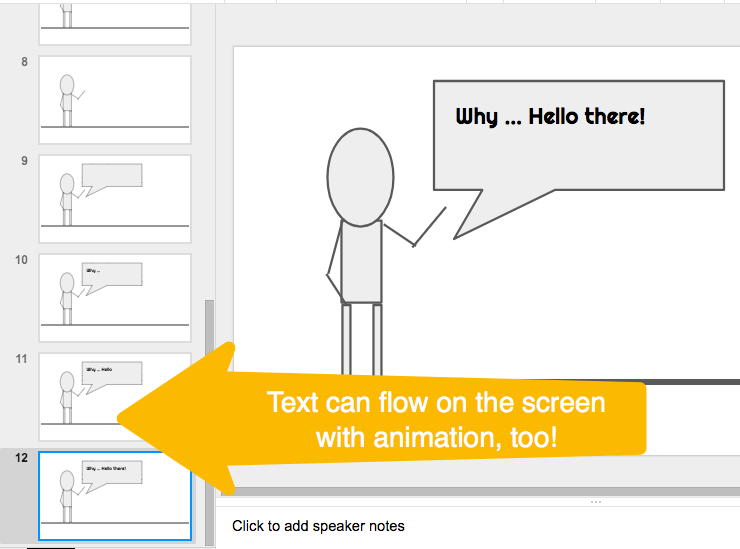
However, if you only put a speech bubble on ONE slide, you'll probably advance past it quickly. That makes it hard to read the text the character is saying.
Here's a trick:
Start with the speech bubble on one slide. Duplicate the slide.
Add one word. Duplicate the slide.
Add the next word. Duplicate the slide.
Here's an even BETTER trick:
Want to add a dramatic pause? Put a couple (or more) duplicate slides in without changing ANYTHING on them.
When you're advancing your slides to create your animation, you'll keep clicking through slides ... but nothing will change. It's a way to build in a pause without having to stop clicking.
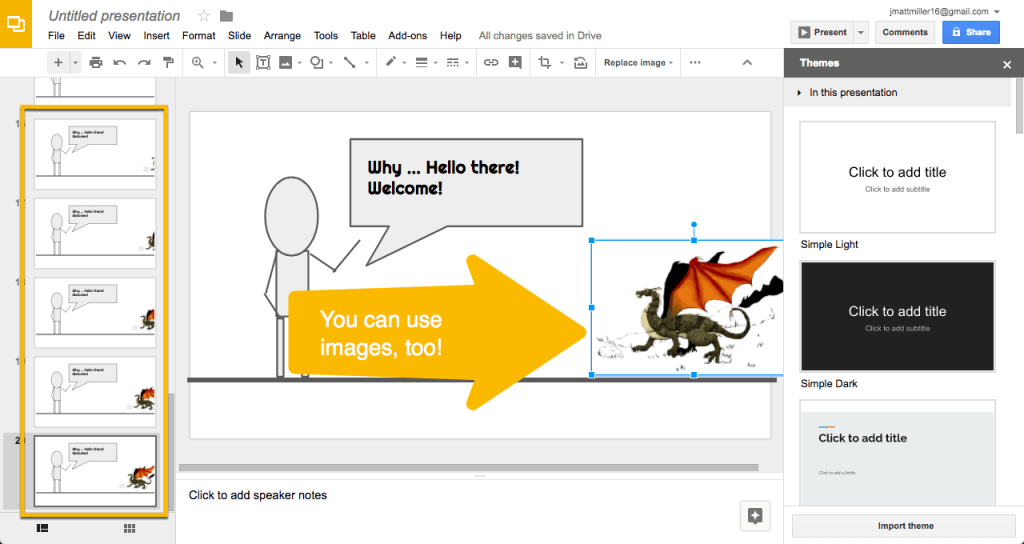
Add images.
Many of my examples are heavy on shapes, lines and text. But you can pull regular images -- photos, clipart, icons, whatever -- into your slides as well!
In fact, there's a type of image that is SUPER fun to add to slides animation.
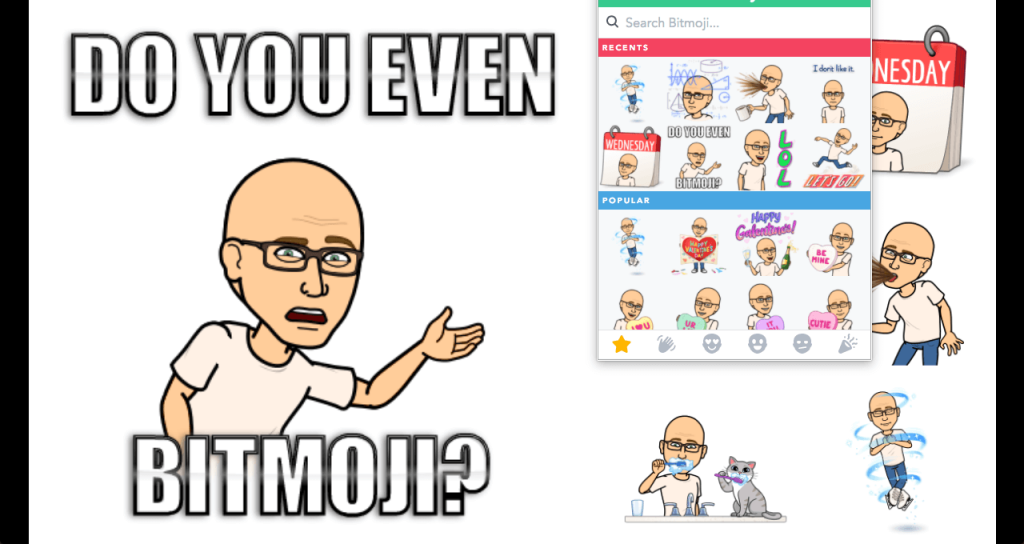
Do you even ... Bitmoji?
Creating a Bitmoji (bitmoji.com) cartoon character of yourself to add to slides animations is a lot of fun.
Students could create their own Bitmojis, too. Know this, though:
- Terms of use says users should be 12 or older.
- There are some inappropriate Bitmoji images.
An alternative for younger students:
- Create a Bitmoji account.
- Design the character to look like some of your students (skin tone, hair, other features).
- Download some Bitmojis they might like to use and save them in a shared Google Drive folder. (Create the folder, put the images in it, click the "Share" button to get a link to that folder and make sure anyone with the link has access to it.)
- Change the appearance of the character so it looks like other students.
- Download some Bitmojis.
- Continue until all students have Bitmojis that look like them.
- Give students access to the folders through Google Classroom or your learning management system (Canvas, Schoology, etc.).
It's kind of time-consuming, but it can be SO much fun -- and if you do it once, it's taken care of for the rest of the year. Plus, this means everyone is within Terms of Service ... you're the only user of the app (not the students), and once the images are created, students that use them aren't considered users.
Draw the images for your animation.
Use a sketching tool like the Paper app by FiftyThree for the iPad or Adobe Draw or Procreate. Sketch your images there and use them to move across the screen!
I drew these sketches to incorporate in a presentation I did on Google Slides. Notice that there are only three versions of my character: one where the front foot is raised, one where the back foot is raised, and standing. It took three sketches to do this whole animation ...
(Apparently, the standing one didn't make it in the image ... oops! Just know that he walks on the screen and then stops and stands.)
Great! We have animations. What do we do with them?
You have a few presentation options. Let's go from easy to geeky ...
Option 1: Have students present to each other on their own devices.
- Students finish their animations.
- They partner up.
- They press the "Present" button on their devices.
- They flip through their slides as someone else watches.
Easy peasy. Very little prep and VERY low learning curve.
It can get much cooler, though ...
Option 2: Create a video of the animation with a screen recording.
By taking a video recording of the screen while students flip through their animations, they can capture their animations more permanently -- AND add voice narrations!
Any kind of screen recording tool will work, and there are lots of options.
My favorite tool to do this is Screencastify (screencastify.com). It's an extension for the Google Chrome browser. The free version has LOTS of good features.
Plus, you can upload videos directly to Google Drive. (That's the money shot, if you ask me!) From there, students can turn work in to Google Classroom or a learning management system with just a few clicks.
A one-click install will put a Screencastify button in your Chrome extensions in the top right corner of your Chrome browser. (Might make sure that students are able to download it, too, before making big plans.)
Once it's there, you can start recording videos of their screens. One option: have students work in pairs with one flipping through slides and another reading a script ... Screencastify can record your microphone!
Before students start recording, here's how I would set up the slides for recording ...
Click the dropdown arrow next to the "Present" button. Present with "Presenter view" and then close the speaker notes window.
Why? This displays the slides in full in the space below your web address bar and bookmarks in your web browser. If you're using Google Chrome, this also means you still have access to your Chrome extensions, which is perfect for using a screencasting tool like Screencastify.
Present in presenter view (and close the speaker notes). Start recording. Flip through the slides to animate them. Narrate with voice if desired.
NINJA TRICK: If you add a webcam video of yourself to your screencast using Screencastify, you can move the webcam video around during recording. That's a nice option to keep it from covering up something important. However, you can have some fun with it ... use it to add yourself into the video! Move the webcam video into the video and point to something in the video OR talk to the characters in the video. Extra creativity!
When you're done, click that Screencastify extension icon in the top right of your browser again. There's an option to pause or stop the recording. Stop the recording and it immediately starts to upload to Google Drive or YouTube (you choose).
Once the video is done and uploaded, you can display the video OR share it online with a link, through Google Classroom or in many other ways.
Option 3: Have Google Slides auto-advance slides for you
To this point, we've only talked about advancing slides with the arrow keys or the space bar. However, if you want to automate that -- and make sure the animation advances at a uniform speed -- it's possible!
You'll create a published link to the slides and adjust the speed for auto-advancing slides.
First, go to File > Publish to the web ... and click the blue "Publish" button. (Don't worry ... doing this won't mean you'll have random strangers show up in your file because you "published" it. It just makes it easier to display and share with others.)
You'll copy the link for sharing that it gives you. Paste it into a new browser tab, but before you hit "enter" to load it, do the following:
At the end of the link/URL, you'll notice it says "delayms=3000". (Your number might be different.) You can adjust that number -- the lower the number (amount of time between slides in milliseconds), the faster the slides advance.
Try a number and see how fast the animation moves. If it's too slow or too fast, adjust the number and hit "enter" to load the page again. Once you have it how you like it, you can copy that modified link and share it however or wherever you'd like.
Wow, amazing! How can I use this in class?
There are SO MANY potential uses for slides animation.
History and English/language arts: Retell a story or an event from history by animating the characters.
Math: Show how you'd work a problem by moving the numbers around on the screen.
Science: Show the processes or concepts you're studying in motion.
PE: Show strategy or rules for sports you're studying. OR, take a burst of consecutive photos while performing a sport and add them to slides to animate those photos.
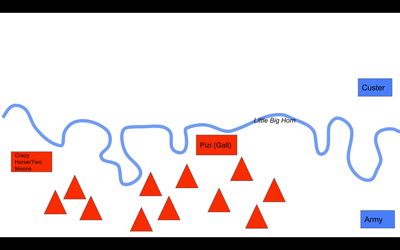
Here's an example slides animation from history (click here to open the Google Slides file): the start of the Battle of Little Big Horn. This one is pretty rudimentary, but by doing that, it can be created pretty quickly. This one was done in a matter of minutes!
Here's an example from science (click here to open the Google Slides file): Students in Chris Baker's science classes were learning, among other things, the sodium potassium pump that has to do with muscle contraction. They animated the whole process start to finish, and it looks pretty good!
This video isn't by a student, but it's a fun example of what's possible with slides animation!
The sky is the limit with Google Slides animation!
How could you use animation in your class? If your students have done it, how did it go? Do you have any advice -- or links to student work? Please add a comment below and tell us!
For notifications of new Ditch That Textbook content and helpful links:
- like Ditch That Textbook on Facebook
- follow @jmattmiller on Twitter
- check out the #DitchBook community on Twitter
- follow Ditch That Textbook on Pinterest
- check out the Ditch That Textbook YouTube channel!
Interested in having Matt present at your event or school? Contact us by e-mail!
Matt is scheduled to present at the following upcoming events:
[getnoticed-event-table scope="upcoming" max="15" expanding="false"]


















Helped me alot!
In the stop motion part of the above video, you said to Publish, copy the link and change the rate of slide change. Copy to where? You also said it was not really being published, I don’t get this, can you help?
I made a goofy little short about Mesopotamia for my 6th graders: https://drive.google.com/file/d/1l3VqzqkpDW8ASBsRZ04F6fSy4mnw0zzO/view?usp=sharing
[…] out Learning in motion: EASY stop-motion animation with Google Slides to learn […]
[…] https://ditchthattextbook.com/learning-in-motion-easy-stop-motion-animation-with-google-slides/ […]
[…] https://ditchthattextbook.com/learning-in-motion-easy-stop-motion-animation-with-google-slides/ […]
[…] Put a concept in motion with animation in slides. By flipping through slides, students can make their ideas move. It's not as hard as you think! Click here to learn how! […]
Another great way to make stop motion on a Chromebook is Cloud Stop Motion – https://www.cloudstopmotion.com. Its totally setup for making cool stop motion animations.
When you are doing animation, give blur effects wherever possible. This will make your animation look more professional and will also help if you use frames for your GIFs or Photoshop for changing file size.